On ne s’est jamais autant soucié de l’écologie et de notre impact sur l’environnement que depuis le début de la crise de la COVID-19. Beaucoup semble prendre conscience que nos actions ne sont pas sans conséquences et y voit un « retour de bâton » de la nature pour nous punir de nos excès.
Ce qui est certain, c’est qu’il existe pleins de gestes et de bonnes pratiques à mettre en place au quotidien pour être plus écoresponsable et réduire notre empreinte carbone sur la planète. Ce que beaucoup de gens ignorent c’est que le web est une source de pollution comme une autre et la tendance du secteur est plutôt à l’accroissement de la consommation que le contraire.
Malgré tout, les différents acteurs du secteur ont pris conscience de tout cela et il existe aujourd’hui des méthodes et outils qui permettent de rendre un site web plus léger et moins « polluant ».
Que votre entreprise soit déjà dans une démarche responsable et environnementale où que vous souhaitiez vous engager dans cette voie, la conception d’un site web plus durable et avec un cycle de vie rallongé s’inscrit pleinement votre projet.
Pourquoi le web est-il une source de pollution ?
On estime aujourd’hui que la pollution engendrée par le secteur informatique représente 4% des émissions mondiales de gaz à effet de serre et que ce chiffre va fortement augmenter dans les années qui viennent, jusqu’à rattraper le secteur très polluant du trafic aérien.
Le matériel nécessaire afin de faire fonctionner tous les services numériques tels que nous les connaissons (réseaux sociaux, e-mails, sites web, applications…) est assez conséquente.
On estime par exemple que Google détient plus d’un million de machines situées partout dans le monde pour faire fonctionner son moteur de recherche et ses différents services. Autant de machines qui ont besoin :
- D’être alimenté en courant électrique en permanence.
- De système de refroidissement par eau ou plus traditionnel (climatisation) pour contrôler la température de milliers de machines réunis dans un seul datacenter.
- De composant informatiques de remplacement en cas de défaillance avec tout ce que cela comporte : empreinte carbone de la fabrication car produit à l’étranger, du transport…
On pourra ajouter à cette liste la construction du centre de données en lui-même qui a aussi un impact sur l’environnement.
Par ailleurs les sites web ont évolués eux-mêmes et sont de plus en plus lourd au fil du temps. Nous sommes passés d’un poids moyen de page de 0,5 mégaoctets en 2009 à près de 3 Mégaoctets en 2018, +500% ! L’évolution des langages de développement et des nouvelles technologies ont certes démocratisés les solutions web et ouvert plus de possibilités mais ont aussi amenés plus de lourdeur.
Enfin, rajoutons à tout cela les terminaux qui sont utilisés pour nous connecter : smartphone, ordinateurs, notebook… La fabrication, l’acheminement et l’utilisation de ces supports ont aussi un impact non négligeable.
Quelques pratiques écoresponsables dans l’usage d’Internet
Avant de parler des techniques d’écoconception qui vont surtout intéressés les développeurs, parlons des bonnes habitudes que chacun peut mettre en place dans son usage quotidien d’Internet pour réduire son impact sur l’environnement.
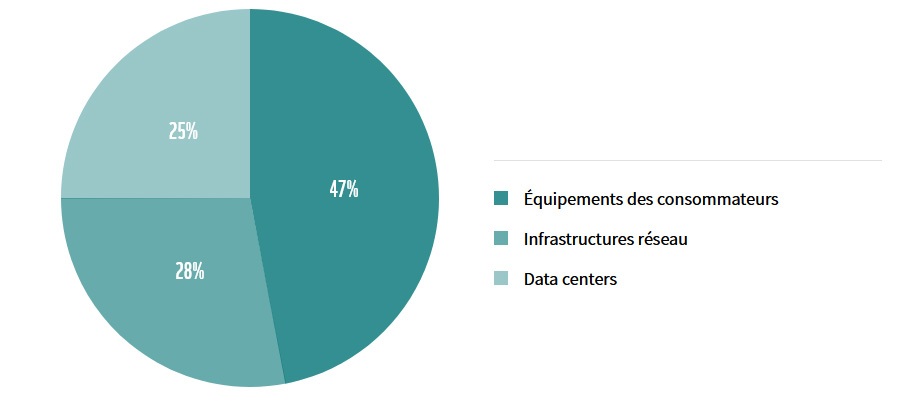
Le graphique ci-dessous nous montre bien que près de la moitié des émissions de gaz à effet de serre générées par le secteur numérique est dû à nos équipements et à leur utilisation :

Chaque jour en navigant sur le web, en utilisant votre Smartphone, en regardant Netflix… Nous contribuons tous à la surconsommation d’énergie de ce secteur. Mais certaines bonnes pratiques peuvent nous aider à réduire notre empreinte numérique et à avoir un comportement plus écologique.
Par exemple, vous pouvez réduire votre impact en envoyant vos mails : si vous avez des pièces jointes assez lourde, passez par service comme WeTransfer où les fichiers seront supprimés au bout d’un certain temps plutôt que de rester stocké sur la machine du destinataire. Pensez également à supprimer régulièrement vos anciens mails et les spams que vous recevez certainement quotidiennement. Stockez ces e-mails sur votre machine ou sur les serveurs de votre fournisseur de messagerie augmente automatiquement la consommation d’énergie.
Sachez qu’envoyer un e-mail consomme autant que de rouler 500 mètres avec votre voiture, alors imaginez les économies d’énergie possible en « entretenant » régulière vos boites e-mails.
Une autre bonne idée consiste à mettre en favori dans votre navigateur tous les sites que vous consultez régulièrement. Encore trop de personnes ouvre Google pour taper le nom du site et y accéder. En accédant directement au site sans passer par un moteur de recherche, vous réduisez la consommation d’énergie des datacentres de ces derniers.
Lorsque vous naviguez sur vos sites préférés, sachez que certains vous propose d’opter pour une interface « dark mode », à savoir une interface plus sombre et moins gourmande en énergie. Eh oui, un pixel noir consomme environ 60% d’énergie en moins qu’un pixel blanc.
Les grandes plateformes en ligne comme Facebook, Twitter, Gmail… proposent toutes cet outil que l’on active généralement dans les paramètres de son compte.

Il existe bien sûr d’autres outils et pratiques que vous pouvez mettre en place, notamment en désactivant le wifi, le Bluetooth ou le GPS sur votre smartphone lorsque vous n’en avez pas besoin.
Qu’est-ce que l’éco conception web ?
L’éco conception c’est, c’est un ensemble de méthodes et pratiques utilisés par les développeurs pour réduire la consommation d’énergie nécessaire à l’affichage des pages. Chaque fois qu’une page d’un site est chargée par un visiteur, celle-ci consomme automatiquement de l’eau ou de l’électricité par exemple.
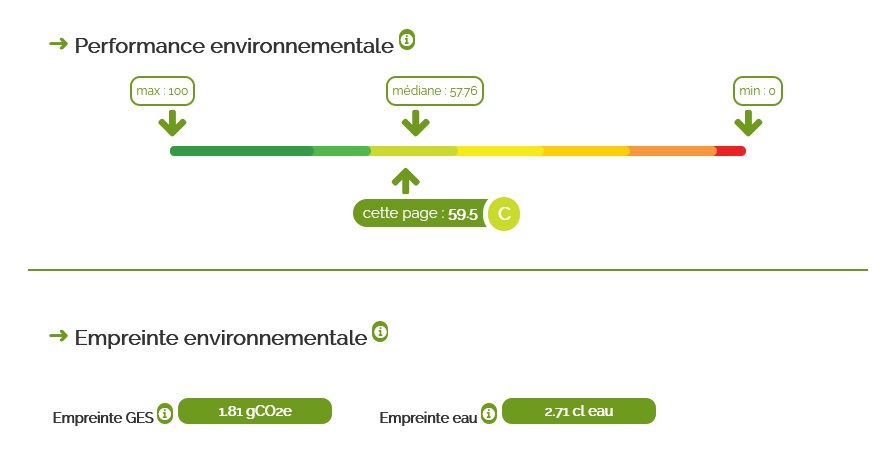
Pour mieux se représenter ce que cela signifie, nous pouvons utiliser des outils comme Website Carbon ou Eco Index pour mesurer l’empreinte technique et les performances du site web :

On s’aperçoit ici qu’à chaque chargement de notre page (du moins sans optimisations), nous consommons près de 2 grammes de CO² et près de 3cl d’eau. Multipliez ces chiffres par le nombre de visiteurs mensuels de votre site et vous aurez une idée de ce que votre site web consomme réellement.
Le but de l’écoconception est donc tout simplement de proposer un site web moins énergivore, qui soit le plus léger possible afin que son temps de chargement soit rapide et de limiter les ressources nécessaires à la fois par la machine du visiteur mais aussi par le serveur pour afficher les contenus.
Et si vous n’étiez pas encore convaincu par la nécessité de le faire, sachez que la vitesse de chargement d’un site web est un critère officiel de Google pour le classement dans ses résultats et que d’un point de vue marketing, des études montrent que plus le site est rapide, plus celui-ci convertit ses utilisateurs en contacts.
Vous êtes donc doublement gagnant à proposer un site web rapide et léger aux internautes, à la fois pour la planète et votre positionnement sur les moteurs de recherche.
Comment concevoir un site Internet plus écologique
Avant d’expliquer comment il est possible de concevoir un site plus économique et plus écologique, il est d’abord nécessaire d’identifier quelles sont les principales causes de mauvaises performances.
Il existe plusieurs possibilités :
- L’hébergement du site Internet sous-dimensionné par rapport au besoin du site en termes de trafic ou de ressources pour exécuter les différents services
- Des erreurs techniques liées à la conception du site en lui-même
- Des contenus (textes, images, vidéos…) trop lourds et non optimisés présents sur les pages d’un site web
Optimisez votre hébergement
C’est le critère le plus simple à résoudre.
Tous les hébergeurs connus proposent différents hébergements avec différents niveaux de puissance :
- Les hébergements mutualisés où vous partagez un serveur avec d’autres sites Internet
- Les serveurs virtuels privés (VPS), plus puissants et souples à l’utilisation notamment si vous avez besoin d’absorber un pic de charge ponctuel
- Les serveurs dédiés où vous disposez de toutes les ressources de la machine pour votre site
Un suite web peut nécessiter plus qu’un simple hébergement à 1 ou 2 € par mois selon si celui-ci génère un trafic plus ou moins important ou en fonction des besoins en puissance de l’outil développé.
Il suffira alors de passer sur une offre supérieure pour régler les problèmes de lenteurs dû aux limitations de votre forfait actuel.
Sachez également que certains hébergeurs sont très engagés sur la question de l’environnement et communique ouvertement sur ce sujet du Green comme argument marketing : Infomaniak, Planet Hoster, Ikoula mais aussi OVH. Ils proposent ainsi des hébergements sur des machines alimentés par des énergies renouvelables en grande partie voir en totalité.
Améliorer la technique
Sur le plan technique il existe une multitude d’optimisations possibles à tous les niveaux :
- Factoriser le code source : réduire voire supprimer les portions de code inutiles et inutilisés.
- Minifier et regrouper des ressources pour réduire la part des fichiers de design (CSS) ou fonctionnels (JavaScript)
- Différer le chargement des fichiers non essentiels afin d’améliorer la vitesse de chargement
- Compresser le code HTML pour le rendre plus léger
- …
L’une des techniques intéressantes est celle de la mise en cache des données de navigation qui permet à un visiteur de charger plus rapidement votre site web après une première visite. Ce dernier ayant téléchargé automatique sur sa machine la plupart des éléments de mise en page, celui-ci n’aura pas besoin de le refaire à chaque fois qu’il visitera une autre page de votre site.
Pour en savoir plus sur le sujet, vous pouvez vous procurez l’excellent livre des 115 bonnes pratiques d’écoconception web disponible en références de cet article.
Optimisez vos contenus
Les contenus, s’ils sont bien sûr indispensables à tout site Internet doivent être optimisés pour éviter au maximum d’alourdir une page web.
Par exemple, évitez d’intégrer à votre site Internet une image directement sortie de votre appareil photo ou de votre Smartphone (s’il est récent). Ces photos sont généralement prises en haute résolution et chaque image fait généralement entre 2 et 6 mégaoctets (voir plus). Si vous proposez ces photos dans un élément de type slider (bandeau défilant d’images) sur votre page avec quelques photos, vous allez rapidement atteindre une taille de document trop élevée.
Vous pouvez, avant d’envoyer votre visuel sur votre site, redimensionner l’image à la taille d’affichage sur votre site web. Pourquoi utiliser une photo de 4000 X 3000 pixels alors qu’elle sera affichée sur le site en 650 X 450 pixels ? Tout le surplus entre ces deux résolutions ne fera qu’alourdir inutilement le site.
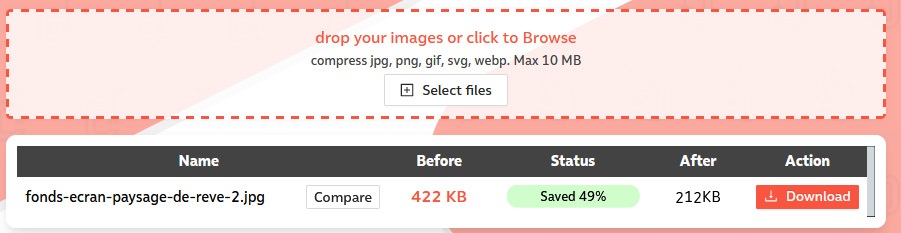
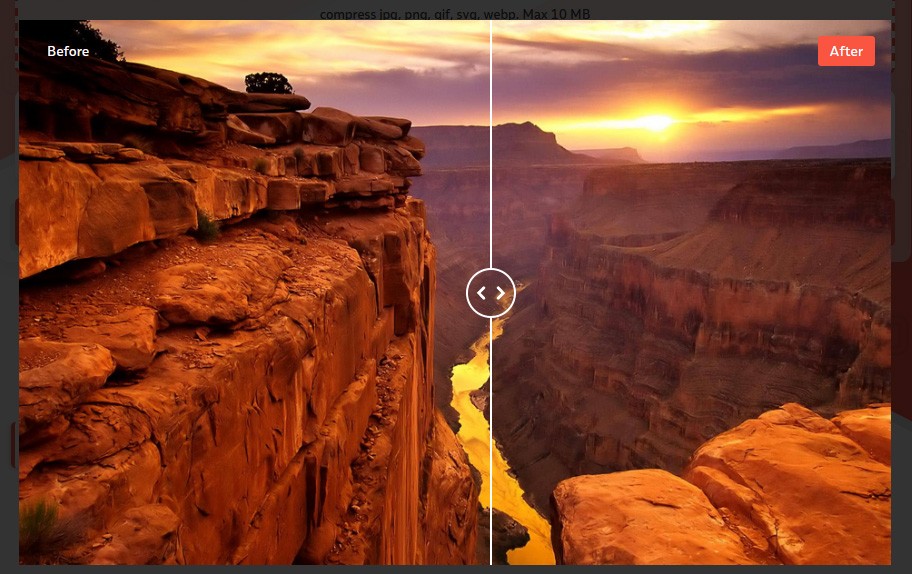
Par ailleurs vous pouvez passer par un service en ligne qui permet de compresser une image en opérant à une très légère dégradation de qualité, quasiment invisible à l’œil nu.

On constate sur l’image ci-dessous que la différence est très minime, alors même que nous avons gagné près de 50% en termes de poids.

On peut aussi arriver à une image qui passe de 4 Mégaoctets sorti de son appareil photo à 200 ou 300 kilooctets une fois optimisée.
Il en est de même pour les vidéos. Veillez à choisir une compression assurant un bon équilibre entre poids et qualité et privilégiez l’utilisation des plateformes comme YouTube pour intégrer la vidéo à votre site car celles-ci ont des outils et des ressources que vous n’êtes pas en mesure d’égaler.
Web Design et frugalité
Le principe est simple : allez à l’essentiel. Vous devez vous éliminer tout élément visuel ou fonctionnel superflu sur votre site. Mieux vaut un site web de quelques pages bien conçu pour atteindre sa cible qu’un site web avec 200 pages remplis de contenus et de fonctionnalités dans la réflexion d’atteindre un maximum de personne.
Avez-vous vraiment besoin de cette super transition entre les pages de votre site ? Avez-vous besoin de ce bandeau slider dans lequel on a quelques photos sans plus de précisions ? Ou d’autres fonctionnalités qui n’apportent pas vraiment quelque chose à vos utilisateurs et alourdit votre code CSS ?
Il faut donc se poser la question de l’utilité et de la pertinence des éléments composant votre design.
Cela présente également l’avantage de diminuer le risque de distraire ou de perdre l’utilisateur avec une mauvaise expérience utilisateur, alors qu’il a un objectif bien précis lorsqu’il vient vous rendre visite.
Faire les bons choix
Sachez enfin que toutes les technologies et tous les langages de développement ne se valent et que certains sont énergivores que d’autres. Votre développeur doit vous accompagner pour faire le bon choix, tout en tenant compte bien sûr des besoins de votre entreprise pour réaliser votre projet.
Opter pour une agence web écoresponsable
Nous n’avons abordé ici que tout ce qui était lié directement à l’outil en lui-même mais il est évident qu’il faut avoir une vision plus large lorsque vous souhaiterez faire appel à une agence pour la création de votre site Internet.
Pour le concevoir, un développeur voire une équipe de développeurs vont consommer de l’électricité avec leurs machines, utiliser du papier, passer par un hébergeur….
Chez API Studio, notre créneau c’est d’être écoresponsable jusqu’au bout :
- Plus de notes papiers, plus de feuilles volantes, plus de bloc-notes.
- Le tri et le recyclage de nos déchets.
- L’impression de documents réduit au strict nécessaire : tous nos rapports, contrats… sont proposés en version numérique.
- Nous avons conçu et optimisée notre propre structure d’hébergement chez un fournisseur engagé pour l’environnement.
- Nous utilisons les dernières technologies de développement pour réduire toujours plus le poids et allonger le cycle de vie des pages de nos clients.
Références
Si vous souhaitez approfondir le sujet de l’éco conception et réduire votre empreinte numérique étape par étape, voici un site web et surtout un très bon livre sur le sujet :
Et également 4 outils pour mesurer l’impact de votre site web :
Si vous souhaitez être accompagné dans une démarche environnemental destinée à réduire votre impact environnemental avec les outils digitaux, n’hésitez pas à nous consulter.